
Bring Learning close to Dev
Why is the Training and development environment different? Can it be the same?
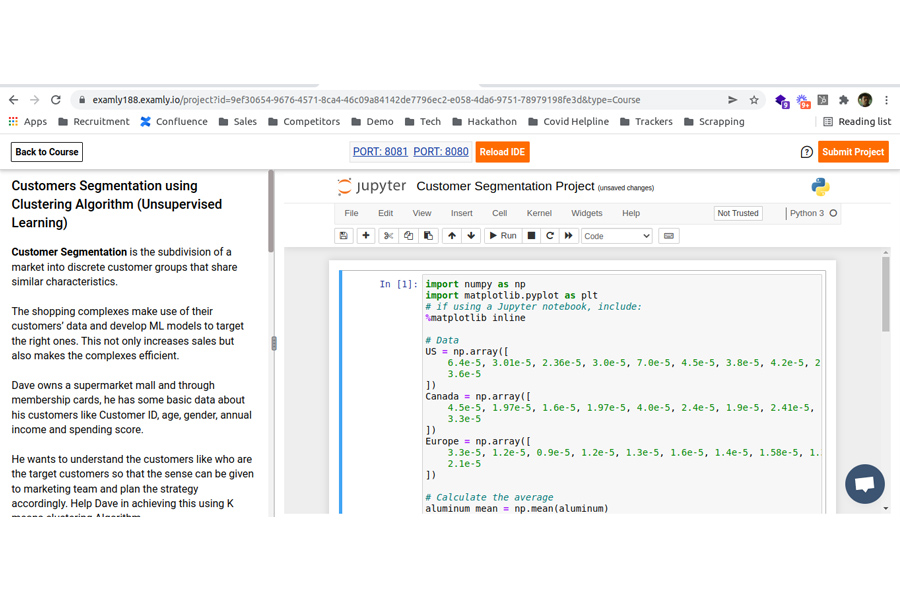
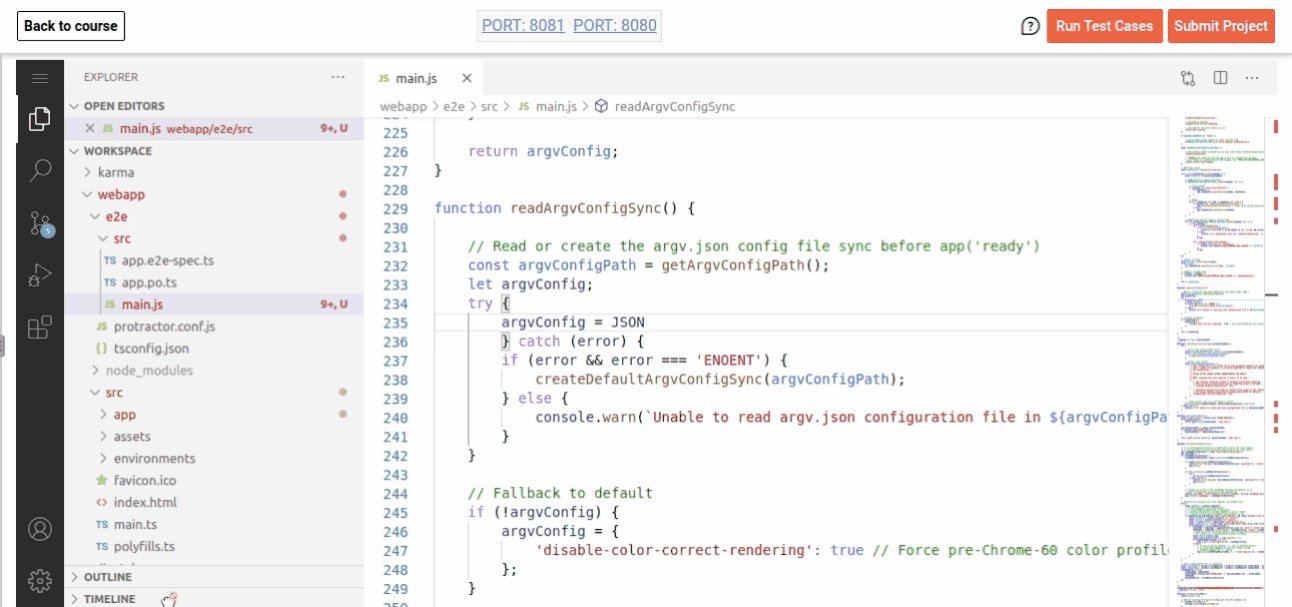
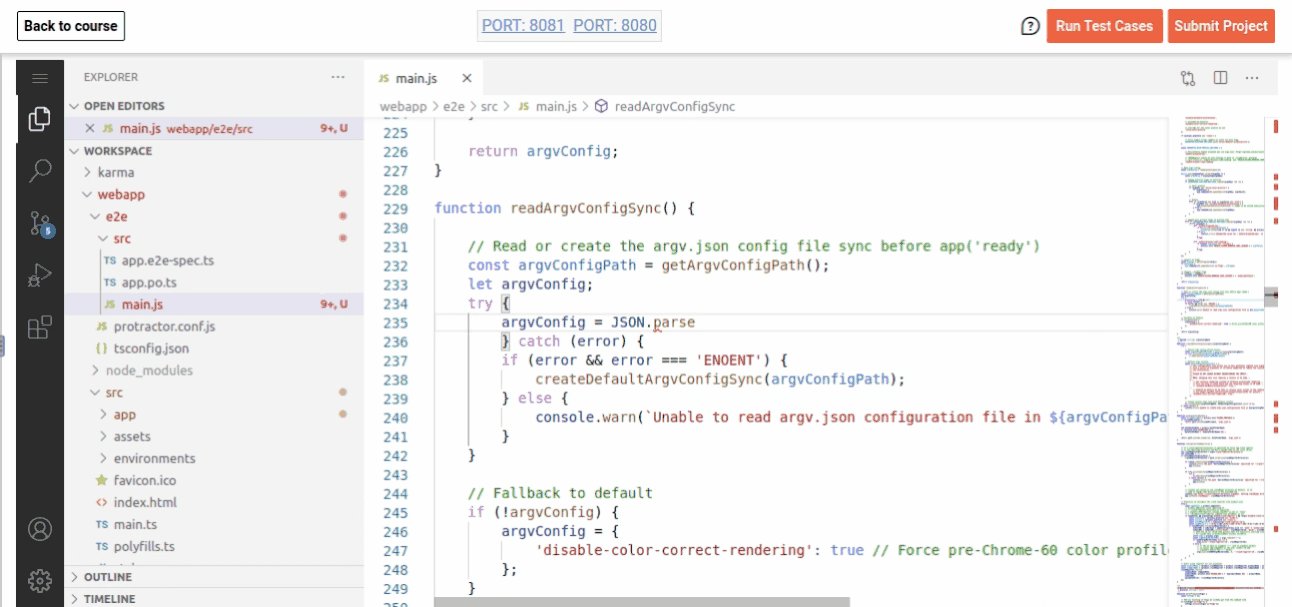
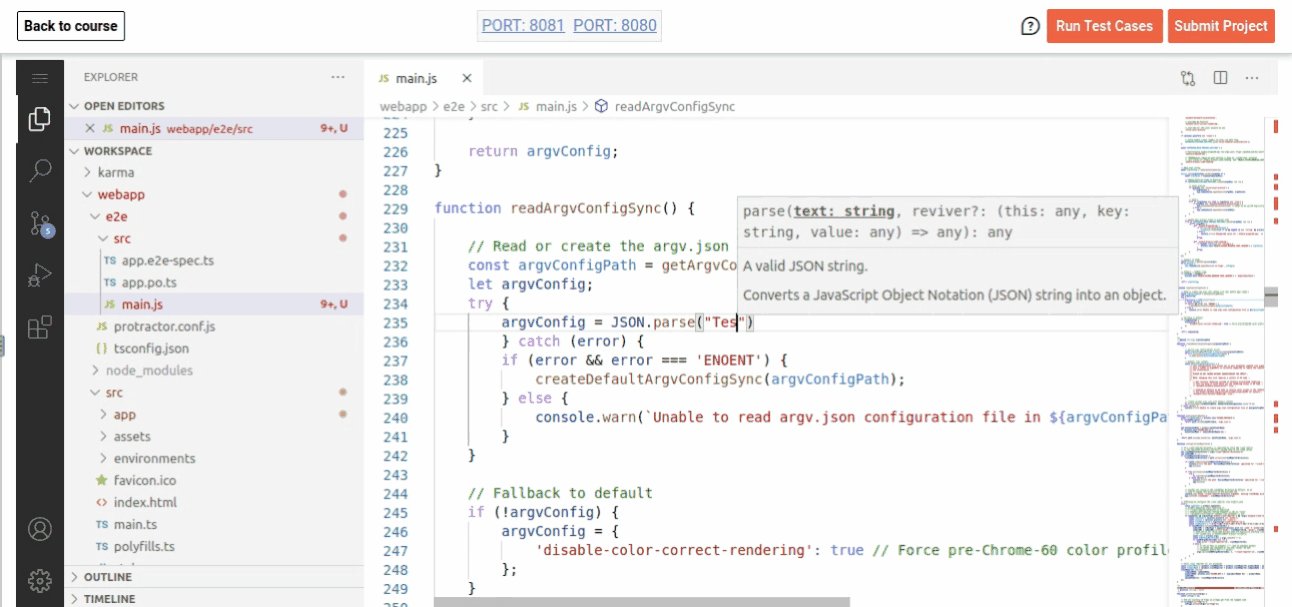
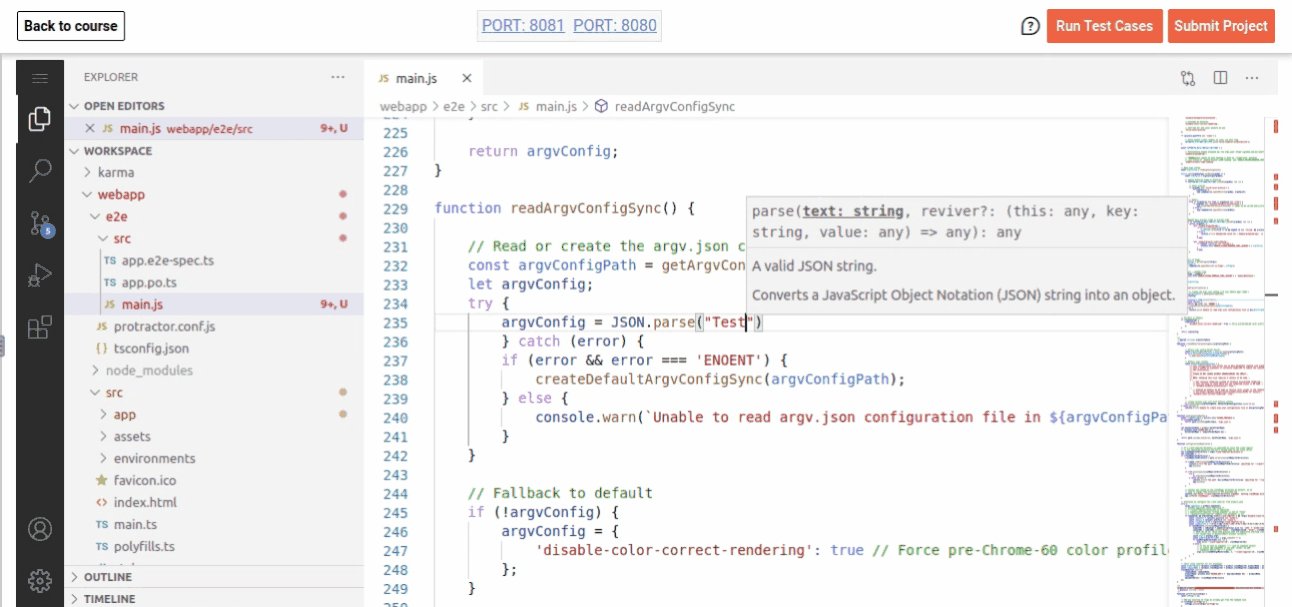
Use the VS Code, Jupyter Notebook kind of editor with all the right plugins and packages for the learner to get acclimatized to the Developer world right from the beginning.

Remote learning with no Compromise
The Sandbox Environment enabled Hands-on learning securely from anywhere, on any device. The only requirements are internet access and a
web browser. It provides an experience that’s as similar to that of the native application as possible

Facilitate Testing their work
Dev URLs with two pubic ports, allow learners to access web services running in their environment and to instantly test their work. Dev URLs can
be restricted to the environment owner, exposed to the public.

Manage Code Assets
The git Repository can be either private or public and manage all the Code assets created by the learners in your own Account.

Facilitate Collaboration
Replace individual Assignments with Collaborative Projects and assign Roles based tasks. Use the Git collaboration available in Online VS Code Editor to manage the repository and enable team members to work together.
Reduce Learner Time with Scaffolding Templates
Create a readymade Project template for given the precise challenge or exercise that you want to share with the Learner.